Finish Drupal Ladder [Drupal Core Ladder] - Write a patch (Drupal)
INTRODUCTION
The Drupal ladder is a series of steps meant to help people who would like to contribute to Drupal. These steps will help them to understand the process that they need to do before starting to make patches in the code repository. Patches helps us in fixing a bug in a module and also in changing code.
The aim of this blog post is to show how I have completed the Drupal ladder, the tools that I have used and a description of the workflow. This will be useful to any novice web developer who would like to add a feature to a Drupal module.
Laptop on which installation was performed: HP Elite Pro running Windows 10.
To be able to use Ubuntu, I have used a virtualisation software known as Virtual Box which has enabled me to install Linux on Windows.
Download Virtual box:https://www.virtualbox.org/
Ubuntu is a Linux distribution which is a free and open source software.
Download Ubuntu 16.10:https://www.ubuntu.com/download/desktop
I will endeavour to find any issues, document them; while providing feedback on how to resolve these issues. I will classified this task into 7 steps.
STEP 1:Installing Git on Linux
1.Installing Git on Ubuntu
First of all, we need to update the local repository and then we are going to install git.
CODE:
- sudo apt-get update
- sudo apt-get install git-core
 |
| Installing Git |
2.Moving Around on the command line
In this step, you will get familiar with command line.
- pwd command tell us about the directory we are located.
CODE:
pwd
- ls command list the contents of the current directory.
CODE:
ls
- cd command is used to navigate between directories and folders.
CODE:
cd
NOTE:
To cancel an action we use control c.
3. Basic Configuration for Git.
Basic configuration
The following code are a simple way to update git configuration file.
1.The code below is going to define heervesh as author name to be used for all commits by the current user.
CODE:
git config --global user.name heervesh
2.The code below is going to define heerveshdrc1234@gmail.com as author email to be used for all commits by the current user.
CODE:
git config --global user.email heerveshdrc1234@gmail.com
3.The code below is going to set the current setting of core.autocrlf to be true so as to convert Linux (LF) line ending into Windows (CRLF) line and vice-versa when it checks out code onto the file system
CODE:
git config --global core.autocrlf true
STEP 2:Install Drupal 8 sandbox for Drupal ladder.
CODE:
- git clone --branch 8.x https://git.drupal.org/sandbox/bhirsch/1388780.gitdrupal_8_sandbox_for_drupal_ladder
- cd drupal_8_sandbox_for_drupal_ladder
STEP 3:Getting started in the issue queue
Changes:
- Under component: select Miscellaneous
- Under category: select Bug report
Then insert the line below as tittle:
Rewrite description for URL alias on node/add/*
Then copy the text below, paste into the issue summary and save it as shown in the screenshot below:
Note: This issue is being posted here as an exercise by a participant in the http://drupalladder.org ladder for contributing to core. Please don't do anything with this post. The real issue has already been resolved in Drupal 8. If you would like to try this exercise yourself, visit http://drupalladder.org and click on Drupal Ladder
Current:
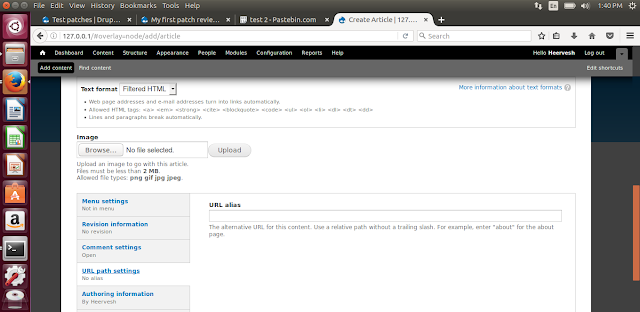
Optionally specify an alternative URL by which this content can be accessed. For example, type "about" when writing an about page. Use a relative path and don't add a trailing slash or the URL alias won't work.
Proposed:
The alternative URL for this content. For example, type "about" when creating an about page. Use a relative path without a trailing slash
 |
| Creating issues |
 |
| Rewrite description for URL alias on node/add/* |
Step 4:Create a branch for development
To be able to create a branch for development, we should check for branch, create a branch, check out the branch and then confirm that you are in the branch that you have just created.
1.git branch check what branch you're in and make sure you are in 8.x.
CODE:git branch
2.The code below create a branch where you will work on your patch.
CODE:
git branch 2835085-rewrite-description-for-url-alias
3.Now check out the branch you just created.
CODE:
git checkout 2835085-rewrite-description-for-url-alias
4.Confirm you're on the branch you just created.
CODE:
git branch
STEP 5:Make your Edits
STEP 6:Create and submit a patch
1. Figure out which comment number your patch will be attached to.
To figure out the comment number, we need to go to issues and scroll down through the comment.
2.Generating a patch file
In my case, my issue number is 2835085 and I am going to set my description as modification. I am also going to set my comment number to 2.
CODE:
git diff 8.x > modification-2835085-2.patch
3.Test your patch by applying it to a branch
CODE:
git checkout 8.x
THEN
CODE:
git reset --hard
First of all, you need to Change status settings of the issue to "Needs Review" on Drupal.org. You may also include comment and screenshot in files as well. Then click save
 |
| Uploading patch |
STEP 7:Bonus: Re-roll the patch
diff --git a/core/modules/path/path.module b/core/modules/path/path.module
index 332287d..d9bfded 100644
--- a/core/modules/path/path.module
+++ b/core/modules/path/path.module
@@ -136,7 +136,7 @@ function path_form_node_form_alter(&$form, $form_state) {
'#maxlength' => 255,
'#collapsible' => TRUE,
'#collapsed' => TRUE,
- '#description' => t('Optionally specify an alternative URL by which this content can be accessed. For example, type "about" when writing an about page. Use a relative path and don\'t add a trailing slash or the URL alias won\'t work.'),
+ '#description' => t('The alternative URL for this content. Use a relative path without a trailing slash. For example, type "about" for the about page.'),
);
$form['path']['pid'] = array('#type' => 'value', '#value' => $path['pid']);
$form['path']['source'] = array('#type' => 'value', '#value' => $path['source']);
@@ -303,4 +303,4 @@ function path_taxonomy_term_update($term) {
function path_taxonomy_term_delete($term) {
// Delete all aliases associated with this term.
path_delete(array('source' => 'taxonomy/term/' . $term->tid));
-}
+
Outcome:
I have learned about module development in Drupal and it's workflow. When I will submit a module to Drupal, I will use those skills to improve the module that I have developed.






No comments:
Post a Comment